Beiträge mit mehreren Spalten im Joomla Editor

Geschrieben von Elisa Foltyn
Naja... Ich hätte mir die Bearbeitung aus der Perspektive eines Autoren ansehen sollen. Damit meine ich aus der Perspektive von jemanden ohne Programmier- oder HTML-Kenntnisse.
Der Kunde von dem ich spreche, hat eine Seite mit Reiseberichten. Hier erstellt er Blogbeiträge von seinen Touren in der Welt. Er bat mich um eine Erklärung, wie er - ohne immerwieder meinen Support in Anspruch nehmen zu müssen - einen Joomla Artikel bzw. Beitrag mit wechselnder Spaltenanzahl erstellen könne.
Im Web 1.0, hätte man das in einer Tabelle aufgebaut. Aber das ist weder responsive, noch gut für SEO und fernab davon, semantisch korrekt zu sein.
Die Darstellung auf der Seite sollte ungefähr so aussehen:
1 Spalte » Einleitungstext
2 Spalten » Bild links, Text rechts
2 Spalten » Text links, Bild rechts
1 Spalte » Nur Text
Das CSS Framework Bootstrap bietet dafür ein sehr logisches Grid-System. Das oben genannte Beispiel würde in html so aussehen:
<div class=”row”>
<div class=”col-lg-12”>Einleitungstext</div>
</div>
<div class=”row”>
<div class=”col-lg-6>Bilder</div>
<div class=”col-lg-6”>Text</div>
</div>
<div class=”row”>
<div class=”col-lg-6”>Text</div>
<div class=”col-lg-6”>Bilder</div>
</div>
<div class=”row”>
<div class=”col-lg-12”>Text</div>
</div>So weit so gut - zumindest für die Leute die bisschen html sprechen…
Ich überlegte mir, wie ich das meinem Kunden nun am besten beibringe. Mein Versprechen war ja "Das Bearbeiten von Inhalten wird kinderleicht".
Konnte ich nun also diesen html Code schicken und sagen:
"Setz das mal auf die Seite" ?
Nein.
Ich entschloss mich dazu, Vorlagen im Editor zu hinterlegen und erstellte Templates für 1, 2 und 3-Spaltige Ansichten. So kann der Bearbeiter diese im TinyMCE Editor auswählen und verwenden.
Anleitung: Wie wird sowas gemacht?
Templates im TinyMCE aktivieren.
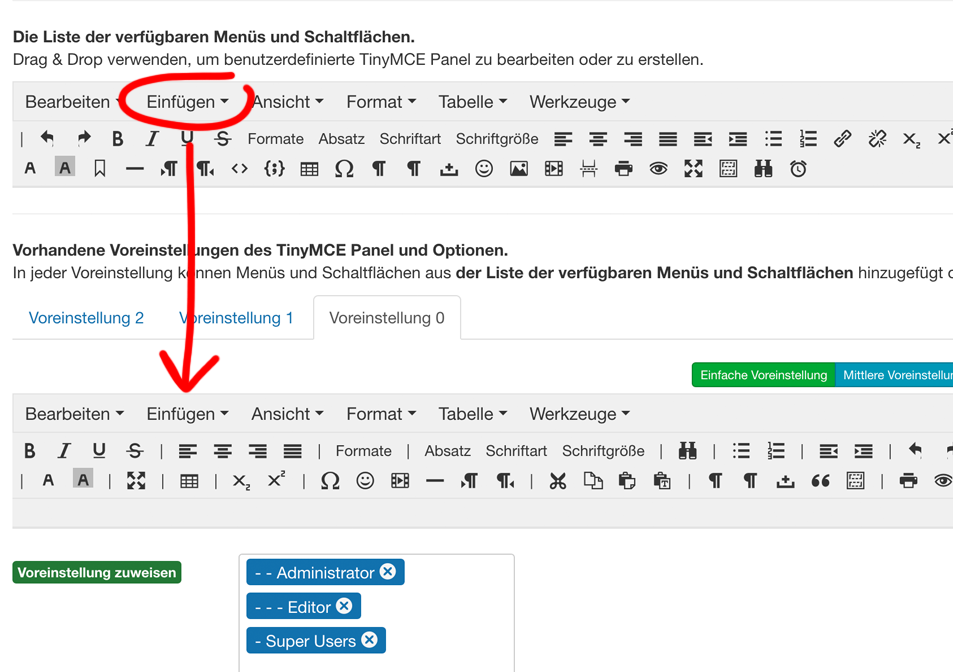
Wenn die Einfügen Funktion im Editor nicht sichtbar ist, muss man das TinyMCE Plugin im Backend aufrufen und anpassen. Hinweis: In einer unveränderten Joomla Installation sollten diese Einstellungen eigentlich bereits aktiv sein!
- Erweiterungen » Plugins
- Nach TinyMCE suchen und das Plugin aufrufen
- Den Reiter "Voreinstellung 0" wählen
- Die Funktion "Einfügen" per Drag and Drop in die untere Voreinstellung schieben.
Die "Template einfügen" Funktion wird nun im Editor sichtbar sein.
Eigene Templates hochladen
Nun müssen wir unsere eigenen Vorlagen im Editor hinzufügen. Der TinyMCE Editor speichert diese unter dem Pfad media/editors/tinymce/templates
Hier findet man auch schon ein Beispiel Template und ein Beispiel Snippet. Diese zwei können gelöscht werden. Könnte jedoch sein, dass die Dateien nach einem Joomla Update wieder auftauchen, also kann man die Beispieltemplates auch einfach ignorieren.
Nun fügt man die Templates, die man dem Kunden zur Verfügung stellen möchte, hinzu. Beispielsweise habe ich eine Datei namens spalten-2.html mit folgendem Inhalt erstellt:
<div class="row">
<div class="col-lg-6">
Text oder Bilder hier einfügen
</div>
<div class="col-lg-6">
Text oder Bilder hier einfügen
</div>
</div>
Nächster Block hierWenn man möchte, kann man die Template Namen auch übersetzen und statt dem Namen spalten-2.html einen Text hinterlegen. Dazu muss man "Sprach Overrides" anlegen, die wie folgt lauten:
PLG_TINY_TEMPLATE_SPALTEN-2_DESC="Hiermit fügen Sie eine 2 Spaltige Vorlage ein."
PLG_TINY_TEMPLATE_SPALTEN-2_TITLE="2 Spalten""Nächster Block hier" als Sprungmarke
Ich habe einen "Nächster Block hier" Text außerhalb des letzten div-Containers platziert. Man kann zwar die inneren div-container im JCE Editor verlassen, aber im TinyMCE Editor scheint es einen kleinen Bug zu geben, der es unmöglich macht den Cursor unterhalb des letzten Containers zu setzen. Der Text "Nächster Block hier" kann dann vom Autoren als Hilfe genutzt werden um den Mauszeiger unterhalb des letzten Blocks zu setzen und ein neues Snippet darunter einzufügen. Dafür muss man dann einfach nur auf den überflüssigen Hinweis klicken, diesen löschen und das nächste Template auswählen.
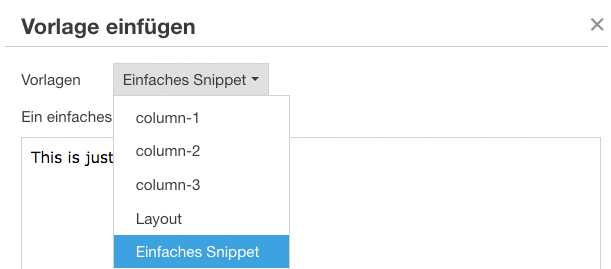
Nach der Auswahl des "Template einfügen" aus dem Einfügen Menü des Editors hat der Autor nun die Möglichkeit aus den zur Verfügung gestellten Templates zu wählen.
Template einfügen

Wenn man nun spalten-2 (hier im Screenshot heißt es column-2) auswählt und sich ansieht was passiert, sieht man dass alle divs richtig eingesetzt wurden und auch die "Hier Text oder Bilder einfügen" Platzhalter vorhanden sind.
Aber macht dieser Schritt das Leben unseres Autoren leichter?
Nein...!
Für jemand, der mit html nicht bewandert ist, ist es immer noch viel zu einfach das ganze Markup zu zerschießen, auch wenn man ein Template zur Verfügung hat.
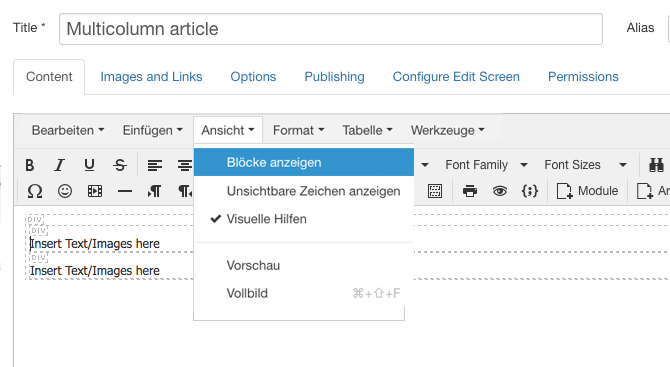
Auch mit der "Blöcke anzeigen"-Funktion des TinyMCE, mit der man die Umrandungen der DIVs sehen kann, hat man noch nicht wirklich die Lösung aller Probleme.

Aus diesem Grund habe ich noch ein paar spezielle css-Anweisungen in die editor.css Datei des Templates eingetragen:
#tinymce {
padding: 15px;
}
img {
max-width: 100%;
}
.row {
background: #ccc;
outline: 3px #888 solid;
padding: 15px;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-ms-flex-wrap: wrap;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
div[class*="col-"] {
background: #fff;
outline: 1px #888 dashed;
box-sizing: border-box;
padding: 25px;
}
.col-lg-4, .col-lg-6, .col-lg-12 {
position: relative;
float: left;
}
.col-lg-12 {
width: 100%;
}
.col-lg-6 {
width: 50%;
}
.col-lg-4 {
width: 33.33333333%;
}Diese Anweisungen sind auf diejenigen CSS Stile begrenzt, die ich gebraucht habe, um meine Vorlagen zum Laufen zu bringen. Man kann noch mehrere Spalten definieren, als auch Schriftschnitte etc. hinzufügen, um die User Experience zu erhöhen.
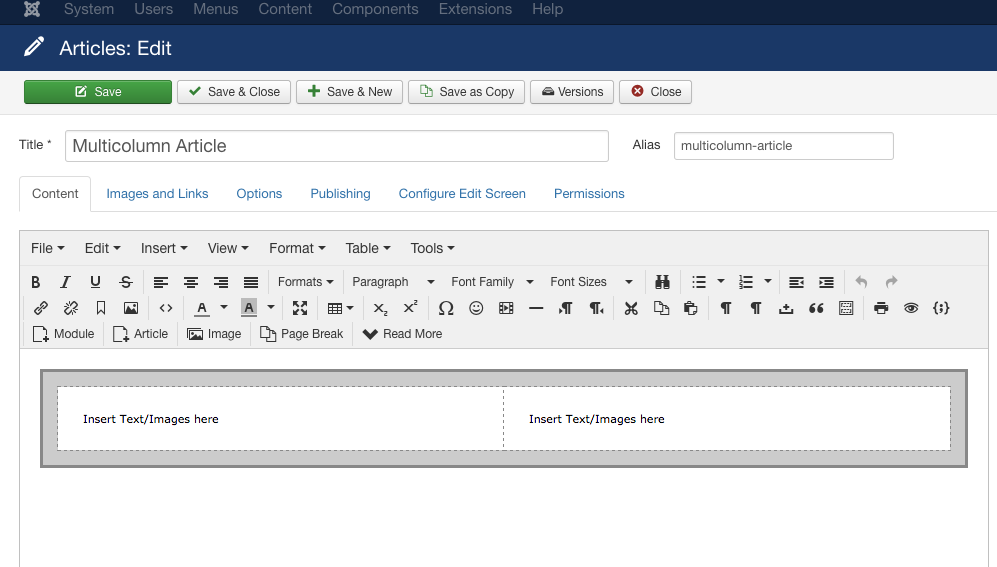
Das visuelle Ergebnis nach hinzufügen der editor.css Datei ist folgendes:

Unsere Kunden können nun die zur Verfügung gestellten Templates einfach nutzen. Natürlich erscheinen die Spalten nicht 1:1 wie im Frontend, aber für den Autoren ist es jetzt viel leichter das Layout zu verstehen und damit zu arbeiten.
Ich habe das gleiche mit dem CSS Framework UI Kit und mit der Template Funktion vom JCE Editor umgesetzt. Es funktioniert beinahe 1:1 wie oben beschrieben.
Ich hoffe das Tutorial hat Euch geholfen.
Wenn ja, freue ich mich über eine persönliche Mail, einen Tweet, eine Empfehlung in dem Joomla Forum in dem du dich rumtreibst oder in deiner Social Community.